
November 18, 2022
UX Is More Than Just Design Work
User Experience (UX) design is more than just well-placed, attractive pictures and text on a screen. UX design is one of the most critical aspects of designing a website or product. Without UX design, your website or product will lack usability from a user’s perspective. Having UX helps empathize with those using the product. It helps with the design of the product from the user’s perspective, ensuring that it’s intuitive and easy to use (without having to overthink how to use it.) This article will discuss the importance of UX design and some lesser-known steps that should always accompany building an excellent user experience.
What is User Experience?
UX is the process designers use to create products that offer relevant or meaningful experiences to users. This involves designing digital and physical products and the user’s interaction with them. UX design is concerned with how a product feels and how simple it is to engage with. It considers all aspects of the user’s experience, from first contact with the product to continued use.
Good UX design makes a product easy and pleasurable to use. This product can be a well-laid-out and meaningful website or even the flow of an app that users scroll through on their smartphones. UX meets the user’s needs and gives them a sense of control. A well-designed product will be intuitive, logical, and easy to navigate and understand.


Why is UX Design Important?
In today’s competitive digital market, UX design is more important than ever. With so many choices available to consumers, businesses need to make their products stand out, and UX design can give companies the edge they need to succeed.
An effective UX design will result in an easy and enjoyable product, encouraging users to keep coming back and using or purchasing the product. In addition, a product with a well-designed UX can also increase sales and conversion rates and reduce customer support costs. In other words, UX design is good for business.
However, how can you create the best user experience for your clients? Your website might “look good,” but how can you determine if it will raise the bar and provide the ROI you need? The answer is understanding your customer and their unique needs before beginning your design work.
Build User Experience before the User Design
Unfortunately, many developers and designers assume UX design is only about how websites look or how applications function. While that is a UX definition – the process of achieving a positive user experience is much more than just “UI design” work. So many steps must happen before a physical product or a UX website is rolled out, and those steps are not just where to place a picture on a website or how to space letters on a sign.
You first need to understand the user and their problem before moving on to the next step. To get there, this could be a mix of researching and ideating, talking to customers, and meeting with stakeholders such as product, engineering, customer success, etc. This is a collaborative process of testing and whiteboarding.
The user experience begins before the design starts. It begins with asking questions, taking notes, researching, and understanding the end goal. How can we build a well-thought-out website or product if we don’t understand the user? To make both a custom app build and a website build easier, make sure to capture the following information before you begin to create visual deliverables:
- User personas/archetypes
- Wireframes
- Content outlines


User Personas
A user persona is a research-based profile representing a segment of your site’s users. It captures who they are, what their goals are, and what their needs are. Creating a user persona helps UX designers to understand their users’ motivations and how to design for them. In addition to user personas, you can also focus on an archetype, which focuses on the behavior of a customer as opposed to demographics. These two combined together create the canvas to begin building out the project.
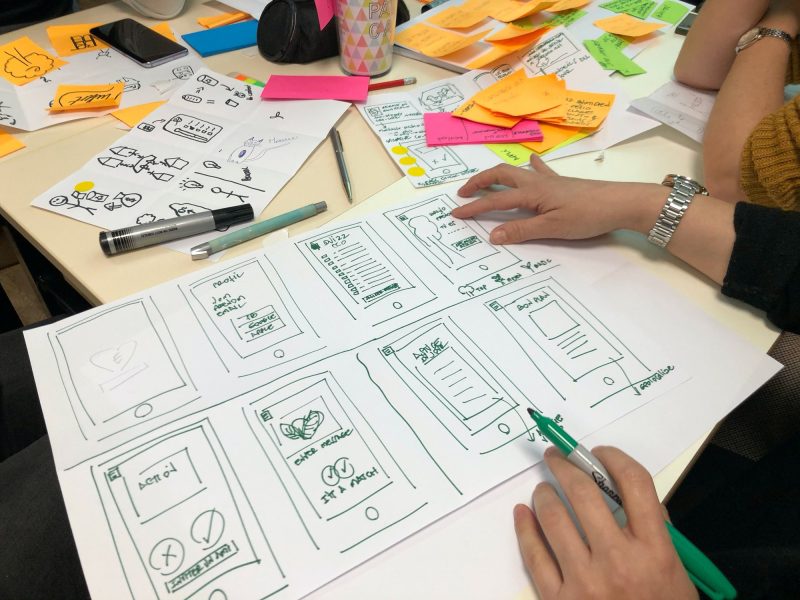
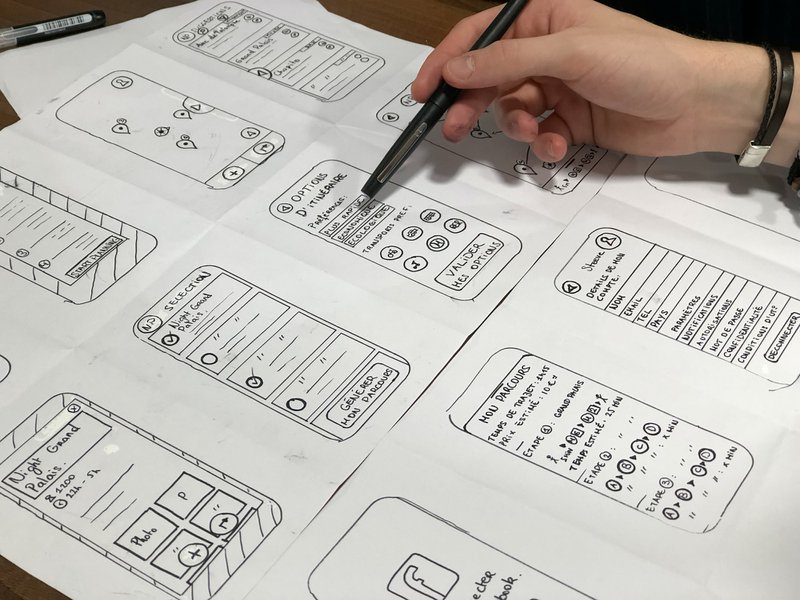
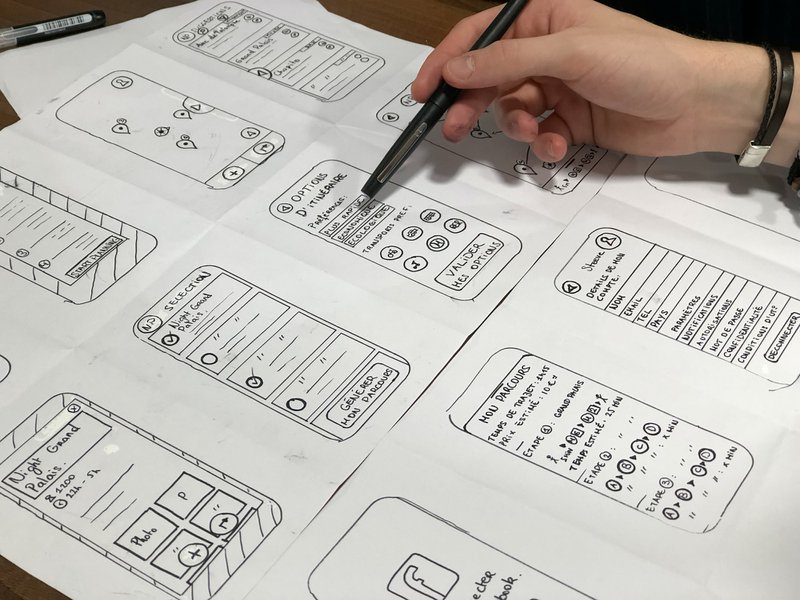
Wireframes
A wireframe is a sketch of a proposed design. It shows the layout of the hierarchy on a page and can be used to plan the structure of a website or application. Wireframes are typically created early in the design process and help to establish the hierarchy of information on a page.


Content Outlines
A content outline is a tool used to organize and structure content. It breaks down the content into smaller pieces and arranges them in a logical order. A content outline can be used for anything from organizing a blog post to structuring an entire website.
Combining the user personas, wireframes, and content outlines is a way to understand the customer journey before any serious design work has begun. These three steps are important to the process as they guide the UX designer in understanding the user and how to design for them.
The UX Design Process
Once the personas, wireframes, and content outlines are set- it is time for the designer or team to build the product. Using the research from above as a base, the UX designer should also take into account some very specific UX best practices in their design, such as:
- Consistency
- Accessibility
- Context
- Readability
In this creation step, it’s essential for the team performing the build to distinguish user experience from a user interface which is often overlapped but are two different functions.
What’s The Difference Between UX and UI?
UX is the user experience, while UI is the user interface. UX includes everything from how a user interacts with a product to how easy it is for them to achieve their goals. On the other hand, UI refers to a product’s visual design and how users interact with it.
In short, UX is about function, while UI is about form. UX focuses on making products easy and enjoyable, while UI focuses on visually appealing products. While both disciplines are essential, they should be considered separately when designing a product.


The sweet spot: using both UX and UI together
A well-thought-out deliverable should seamlessly integrate both UX and UI into its build. UX is the main umbrella, and under it includes IA, UI, Interaction Design, Visual Design, and Research. However, UX should always come first, as it establishes the foundation for the design. It builds out the personas, wireframes, hierarchy, and content intention around the product you want to build.
Once that foundation has been set, UI can be used to add the finishing touches and make the product visually appealing. The best UX/UI designs balance form and function, making them both easy to use and good-looking.
Use Flint Hills Group for your next UX project
Flint Hills Group has a team of experienced UX and UI designers who can help you with all aspects of the UX design process. From user research to visual design, we can help you create a product that your users will love.
Our team of US-based developers and managers have years of experience building foundational UX work, and adding it to a seamless and beautiful UI-infused website, make, or custom application. Reach out to us today to learn more about how Flint Hills Group can help you with your next UX project!
Julie Simpson
Technology Enthusiast
Julie Simpson is a freelance writer, SEO consultant and technology enthusiast from Lucedale, Mississippi. When not writing articles and updating websites, she can be found working on her 7-acre farm with her husband, daughters, and assortment of plants, chickens, dogs, cats, and sheep.




Julie Simpson
Technology Enthusiast
Julie Simpson is a freelance writer. SEO consultant and technology enthusiast from Lucedale, Mississippi. When not writing articles and updating websites, she can be found working on her 7-acre farm with her husband, daughters, and assortment of plants, chickens, dogs, cats, and sheep.